
Comment référencer son site One-Page : Mission impossible ?
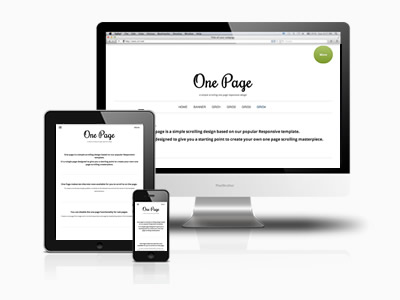
Esthétique, intuitif et moderne, les sites One-Page sont très en vogue sur le web. Avec leurs effets Parallax, et leur navigation originale, ces sites conviennent parfaitement à certains annonceurs pour mettre en avant une activité ou un produit. Si dans un plan d’action de Stratégie Digitale vous vous voyez confronté à ce type de site, il est important, je pense, de comprendre les avantages de la solution One-Page, mais aussi ses inconveignants.
Une excellente solution pour l’expérience utilisateur (UX)
Basé sur l’esthétisme avant-tout, la solution One-Page rempli très bien le rôle de site vitrine. La visite de l’internaute repose sur un scroll de la page(défilement de la page grâce à la souris), révélant au fur et à mesure les différents éléments du site. Sous forme de blocs, et riche en visuel, le One-page s’accorde très bien, dans la plupart des cas, avec les critères de compatibilités pour les supports mobiles (tablette et smartphones). L’effet dit « Parallax » est largement utilisé, et donne aux sites One-Pages un côté moderne. Pour faire simple, l’effet apporte un dynamisme aux différents éléments de la page. Des blocs qui s’imbriquent les uns les autres, des visuels en mouvement, des animations originales… Cette solution est idéale, pour rendre votre page vivante. Comme illustration je vous invite à jeter un oeil sur ces quelques sites :
N;B : Pour profiter pleinement de la performance de ces sites, il préférable de regarder ces liens sur un PC (ou un Mac, si vous ne pouvez vraiment pas faire autrement 😆 )
Liferay
|
Beagle
|
Avec son apport graphique moderne et évolué, la solution One-Page s’avère être une bonne solution de « vitrine » sur le web. Elle rempli finalement les mêmes fonctions que les devantures de magasins classiques. En effet une vitrine de boutique a plusieurs intérêts. D’abord d’attirer le regard des passants, ou des clients, grâce à l’agencement, la décoration, l’esthétisme de la devanture. Ensuite cette vitrine doit être identifiée. Le passant doit comprendre de quoi il s’agit sans même réfléchir (Est-ce un magasin de vêtement, une boucherie, une banque…).Enfin la vitrine du magasin doit présenter de manière très brève son offre, en y plaçant quelques produits phares, une gamme originale… Tout cela dans le but de transformer un passant en potentiel acheteur. Et bien le site One-Page se rapproche à mon goût, fortement de cette conception. Une devanture numérique censée, attirer le regard de l’internaute, être rapidement identifié par l’internaute, et permettant la convertion de l’internaute en prospect, ou consommateur. L’avantage que le One-Page possède par rapport à des sites plus classiques, c’est qu’en termes d’expérience utilisateur, la consultation du site est souvent plus interactive et intuitive. Notez que pour un CV en ligne, ça peut être chouette !
Malgré cet avantage esthétique, la solution One-Page a ses limites, et ses difficultés, notamment pour sa visibilité sur le web, et pour son référencement.
Une visibilité sur le web réduite
Et la je vous renvoi directement vers mon article sur le fonctionnement des moteurs de recherche. Pour cela cliquez sur le mot Google –> Google.
Je vous y décrivais comment les moteurs de recherche parcouraient le web, et comment ils parvenaient à interpréter des contenus sur une page ou un site. La visibilité d’un site One-Page intervient ici. Un robot d’indexation suis les liens d’une page, et lie ces pages entre elles pour comprendre le site, et lui attribuer une note de pertinence. Si vous n’avez qu’une page… Vous avez moins de contenus… Vous avez moins de liens internes (ba oui, vous n’avez qu’une page)… Et donc, vous n’avez qu’une seule et unique page d’indexée ! Illustrons cela ensemble.
Imaginez le rayon soda dans un supermarché.

Une même marque marque propose plusieurs gammes de produits, dérivés sous plusieurs formes. Une autre marque ne propose quant à elle qu’un seul et unique produit. Qui est le plus visible lorsque vous arrivez dans le rayon ? Le web, c’est exactement la même chose, en moins liquide (…un peu d’humour dans ce monde de brutes). Si votre site propose plusieurs pages, avec chacune son intérêt et sa valeur ajoutée, vous serez de toute façon beaucoup plus visible, que le site ne présentant qu’une seule et unique page.
Avec un site One-Page vous manquerez cruellement de visibilité sur le web. C’est pourquoi, ce genre de sites se base souvent sur des visites liées à la notoriété, ou des visites venues de sites référents (sites qui proposent à un internautes de se rendre sur votre site, en proposant un/des lien(s) vers vos pages). Il existe toutefois quelques petites pratiques à connaître pour optimiser au mieux sa présence et sa visibilité sur le web —-> Donc le référencement de son site One-Page.
Comment optimiser son référencement naturel avec un site One-Page
Rentrons maintenant dans la partie plus technique de l’article. Pour peut-être mieux comprendre certains éléments à suivre : RDV sur l’article « Tableau Périodique du SEO »
Optimiser les balises d’entêtes et sémantiques
C’est tout bête, mais vu qu’un One-Page n’a qu’une URL, donc qu’une page, il faut que celle-ci possède une approche lexicale irréprochable. Commencez par cibler des mots clés très spécifiques, sur lesquels vous souhaitez vous positionner. Ensuite réutilisez les le plus possible dans votre balise title et dans votre structure sémantique hn, tout en restant compréhensible et cohérent (en gros évitez la sur-optmisation lexicale). Certains n’y accordent pas beaucoup d’importance, mais je pense qu’il est préférable d’avoir une structure sémantique hn logique et ordonnée, comme ceci :

N’oubliez pas également une règle : un seul et unique h1, différent de votre balise title, et tout aussi riche en mots clés stratégiques. Si cette partie est bien faîte, vous partez déjà sur de bonnes bases.
Optimiser le code HTML
L’idéal c’est de tester son code sur l’outil de la validation W3C (norme commune aux sites internet, pour définir si un code HTML5 est propre ou non). Obtenir cette validation n’est pas nécessaire, mais elle souligne toutefois certaines fautes dans le code. Même si quelques erreurs sont présentes, ce n’est pas un drame pour le référencement naturel, mais pour un One-Page, le moins vous aurez de freins, le mieux ça sera. Toute optimisation est bonne à prendre, croyez moi !
Pour faire cours, il s’agit aussi de vérifier si vos balises sont correctes, si vos déclarations d’entêtes sont justes, si votre page est bien divisée en headbodyfooter… Les robots d’indexation doivent comprendre le mieux possible votre page, et ne pas buter sur des éléments bloquants.
Optimiser le temps de chargement
Très gros dilemme pour le One-Page !! En effet cette solution appelle énormément de ressources CSS et JavaScripts. Ces types de fichiers sont parfois volumineux, et demandent beaucoup de temps avant d’être interprétés. Externalisez, minifiez, ou compressez le plus possible ces éléments, et déja vous gagnerez en temps de chargement. C’est pas facile de trouver un juste milieu, car certaines optimisations vous feront perdre en esthétisme ou en animations… Mais bon, il va falloir faire un choix 🙂
La deuxième solution consiste à exploiter au mieux la mise en cache de vos ressources (serveur et navigateur). Configurez les au mieux pour gagner en performance. Pour vous aider dans ce démarches, je vous recommande deux outils :
Dareboost
|
GT Metrix
|
Ces deux outils vous fourniront des informations sur les ressources que vous pourrez optimiser, afin d’améliorer la vitesse de chargement de vos pages. Certains vous diront que le temps de chargement n’est pas un critère essentiel pour le référencement naturel. Certes, Google n’est pas ultra claire dessus. Quoi qu’il en soi, optimisez le temps de chargement, ça plaira aux robots et aux internautes. Vous n’avez rien à perdre croyez-moi ! Si vous utilisez une solution WordPress, j’ai recensé quelques plugins qui vous aideront surement à améliorer votre site sur ce point là.
Externaliser et mettre en valeur le contenu
Une seule page = peu de contenus. Il n’empêche que vous devrez quand même en produire. Plusieurs solutions s’offrent à vous. Créez un sous-domaine si vous préférez détacher la partie actus/blog de votre One-Page (sous-domaine ? C’est ça par exemple-> blog.nomdedomaine.fr). Votre contenu est externalisé, et les robots l’associeront avec votre site One-Page. Vous pouvez aussi créer un blog sur un nom de domaine complètement différents, et faire des liens vers votre One-Page. C’est pas la meilleure solution, mais c’est faisable. Enfin ne négligez pas les réseaux sociaux. Pour des problématiques de contenus, visez Google+, c’est plutôt pas mal pour mettre en avant dans les résultats de recherche vos productions. Pour la popularité, des réseaux tels que Twitter ou LinkedIn sont bien. N’oubliez pas Facebook évidemment, et si vous en avez les moyens, Pinterest et Instagram sont plutôt chouettes.
En bref, sans production d’un minimum de contenus, cela risque de devenir très complexe !
Nommer les Images le plus possible
Pratique pas forcement révolutionnaire, mais cela permet de caser des mots clés supplémentaires. Cependant, nommer ses images correctement est essentiel pour le référencement naturel. On a tendance à l’oublier, mais Google les analyses de mieux en mieux, donc si vous pouvez y insérer des mots clés, allez-y. Ceci ne compte bien évidemment que pour vos images illustratives (photos de produits, de services etc…). Les images appartenant à votre thème peuvent être délaissées, voir même bloquées dans le robots.txt. Vous vous assurerez d’indexer que des éléments pertinents. N’oubliez pas de remplir vos attributs alt le plus possible également ! Google les lis, et les comprends très bien !
Des liens, encore des liens !
On ne le dira jamais assez, et je suis assez d’accord avec cette approche, les liens sont essentiels pour le SEO. Ils apportent du trafic, du jus SEO, et prouve à Google la popularité de vos pages. Alors, bien-sûr, à consommer avec modération ! Pourquoi ? Car trop de liens de mauvaises qualités s’avère plus négatif que positif. Dans le cas d’un site One-page, avec son unique page et son manque de contenu, les liens semblent être votre dernier recours. Popularisez votre page, proposez des articles pointant vers votre solution. Trouvez une solution pour que le web parle de vous. Cependant, méfiance, trop de lien sur une courte durée, rime bien souvent avec danger !
Pour finir
Les sites One-page c’est cool, mais il faut les connaître. On parle aussi de la tendance « One-Page », qui consiste à monter un site web, reprenant des critères tels que Parallax, scroll dynamique etc.. Tout en présentant un site avec plusieurs pages. C’est le cas de mon site. Le gros plus de cette solution, c’est le design, et la compatibilité mobile.
Avant de planifier ça dans votre Stratégie Digitale, pensez visibilité avant-tout. Comprenez les difficultés de la solution One-page, apprenez à les surpasser et croyez-moi vous aurez de fortes chances d’atteindre vos objectifs.
J’espère que ça vous a plu ! N’hésitez pas à partagez l’article si vous aimez, ou si une de vos connaissances vous dit un jour : « J’ai une bête d’idée …! Je vais me créer un site, sur une seule page, dynamique, avec plein de visuels, sans faire de blabla… Ca va déchirer ! » 😆







Bonjour,
J’ai une question svp.
Avec une one-page, on a plusieurs sections qu’on va scroller au fur et à mesure. Si on veut partager une de ces section sur les réseaux sociaux comment peut-on faire vu que c’est la même url pour l’ensemble du site ?
Bonjour,
Merci pour le commentaire !
En principe, l’URL de votre page se voit ajouter une ancre « # » au fur et à mesure du scroll. Le clic sur une URL de type :
https://www.votresite.com/exemple#aboutvous renverra directement vers votre section about.Dans le meilleur des monde c’est ce qu’il se passe 😉
Maintenant faudrait voir le site pour pouvoir trancher 🙂
j’aime bien ton astuce du blog sur l’à côté. Je suis justement en train de plancher sur un pbtique de one page, donc ton article tombe à pic (et il est sacrément bien référencé) @+
Hello ! Au moins un an que j’ai cette article en favoris, depuis j’ai abandonné le one page quand je vend du ref, évidement… Mon site pro n’est plus one page non plus, google me le rend bien 😉
Un grand plaisir de le relire : excellent article 🙂 toujours d’actualité
Très bon article. Merci pour les conseils. Je tâcherai de m’en souvenir lorsqu’il vient le jour où je décide de m’offrir un site On-page.
Merci pour le commentaire 😉